30分でできるぷちスマホ対応!問い合わせ30%UPの固定メニューを設置しよう

スマホユーザー、こんなに増えてる!
- Windows 47.7%
- Mac 3.7%
- iOS 26.6%
- Android 21.4%
この数字は、弊社で運営サポートをしているあるネットショップの端末のアクセス比率。
ターゲットが30代~40代のユーザーが中心なのですが、スマートフォンがアクセスの
約半分を占めています。
中小企業のサイトでは、スマホへの最適化がまだまだ進んでいないことを考えると、
思った以上にスマホユーザーが増えているようですね。
企業向けサイトでも可能な限りスマホ対策はしておきたいものですが
今あるサイトをすぐにスマートフォンに対応するのはなかなか大変です。
スマートフォンサイトのメリットを生かした固定メニュー
幸いなことに、最近のスマホの画面はどんどん大きくなっているので
PC用のページでも閲覧するにはそれほど困りませんが、
問い合わせフォームの入力や連絡先のページを探すとなると非常に不便です。
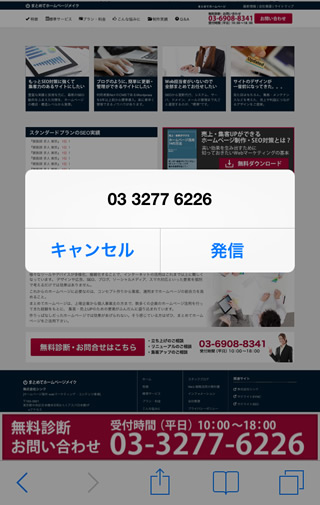
そこでおすすめしたのが、スマートフォンの時だけ表示する固定メニューをつけること。
例えば、まとめてホームページのサイトだと、

の下部に

こんな感じにお問合せバナーが付きます。
どのページからもタップしやすいように、
フッターに固定化させるバナーを作ることで問合せ率が劇的にUPします。
電話での問い合わせが多い場合は、スマホならワンタップで電話できますので
電話番号リンクがおすすめです。

設置方法
画像を用意して、HTMLとCSSを設定するだけで、フッターに固定されますが、
PCの時は邪魔なので、JavaScriptやphpを使って非表示にしましょう。
HTML
<div class="fix_menu_smartphone"> <a href = "tel:0332776226"><img src= "smartbt.jpg" alt = "電話お問い合わせ"/></a> </div>
CSS
.fix_menu_smartphone{
position: fixed;
bottom: 0px;
left: 0px;
z-index: 10000;
}
.fix_menu_smartphone img{
width:100%;
}
JavaScript(jQuery)
ユーザーエージェントの判定をして、PCの場合は、非表示にします。
スマホの場合は、固定メニューを表示しますが、
固定メニューで隠れる部分ができてしまうので、画像の縦幅の分
bodyの下にmarginを入れて、コンテンツが全部見えるようにしました。
<script type="text/javascript">
$(function(){
if ((navigator.userAgent.indexOf('iPhone') > 0
&& navigator.userAgent.indexOf('iPad') == -1)
|| navigator.userAgent.indexOf('iPod') > 0
|| navigator.userAgent.indexOf('Android') > 0) {
var bH = $('.fix_menu_smartphone').height();
$('body').css('margin-bottom',bH+'px');
}else{
$('.fix_menu_smartphone').css('display','none');
}
});
</script>
注意点として、設置するメニュー画像はPC用ホームページの横幅以上の画像にするようにしましょう。